Содержание
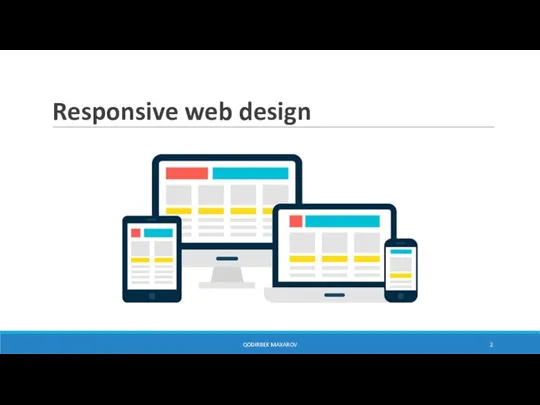
- 2. Responsive web design QODIRBEK MAXAROV
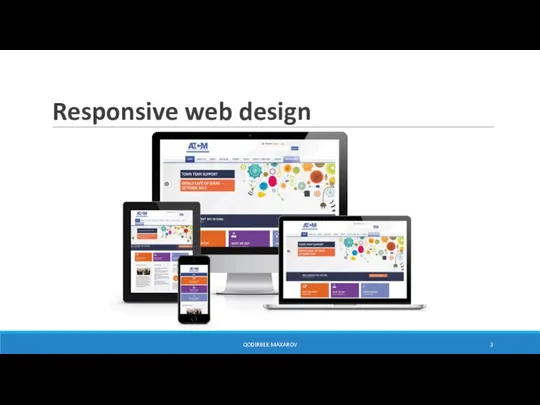
- 3. Responsive web design QODIRBEK MAXAROV
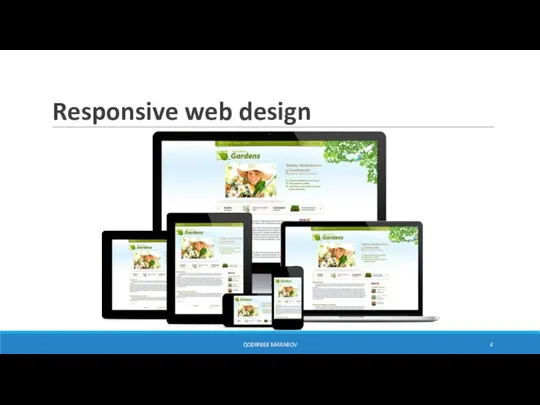
- 4. Responsive web design QODIRBEK MAXAROV
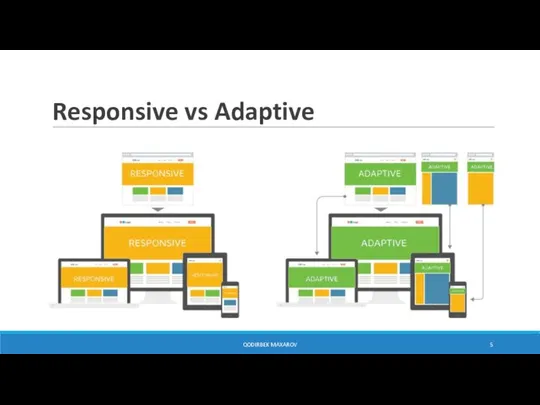
- 5. Responsive vs Adaptive QODIRBEK MAXAROV
- 6. Moslashuvchan dizayn Moslashuvchan dizayn texnikasining 3ta asosiy komponenti: Moslashuvchan setka (flexible grid, fluid layout) Moslashuvchan rasmlar
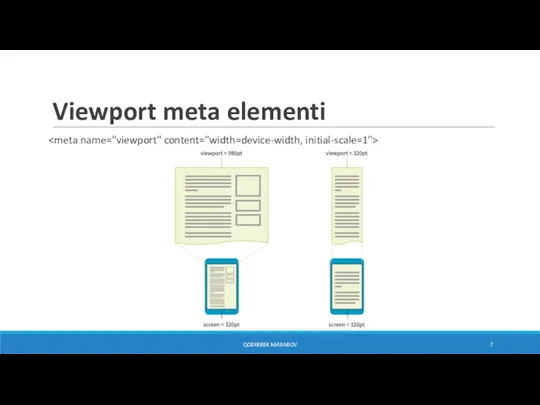
- 7. Viewport meta elementi QODIRBEK MAXAROV
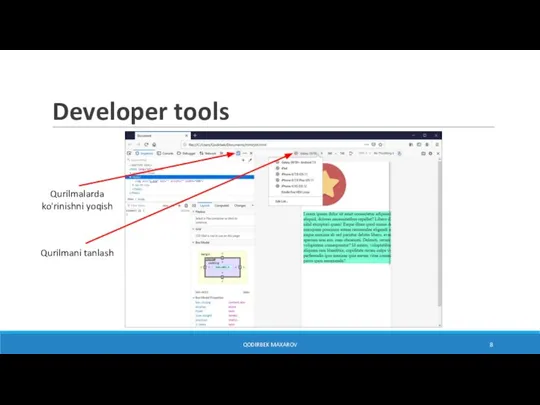
- 8. Developer tools QODIRBEK MAXAROV Qurilmani tanlash Qurilmalarda ko'rinishni yoqish
- 9. Moslashuvchan setka (flexible grid, fluid layout) CSS Grid layout CSS Flex layout Foizli qiymatlar QODIRBEK MAXAROV
- 10. Moslashuvchan rasmlar (flexible images) img { max-width: 100%; } QODIRBEK MAXAROV
- 11. Media so'rovlar @media [not | only] type [and (feature: value)]... { /* styles for browsers that
- 12. Media turlar all – barcha turdagi qurilmalar uchun print – printerlar uchun screen – kompyuter, planshet,
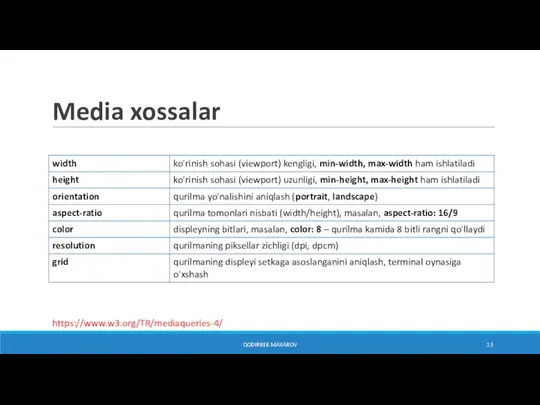
- 13. Media xossalar QODIRBEK MAXAROV https://www.w3.org/TR/mediaqueries-4/
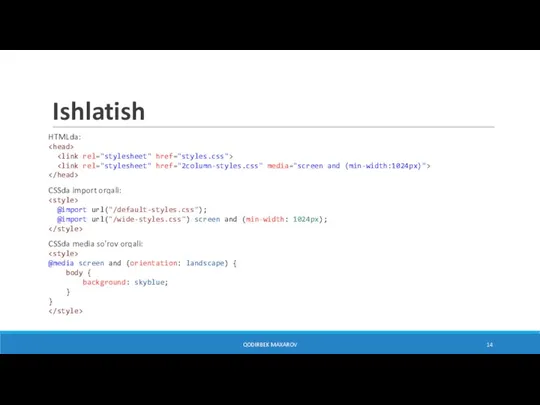
- 14. Ishlatish HTMLda: CSSda import orqali: @import url("/default-styles.css"); @import url("/wide-styles.css") screen and (min-width: 1024px); CSSda media so'rov
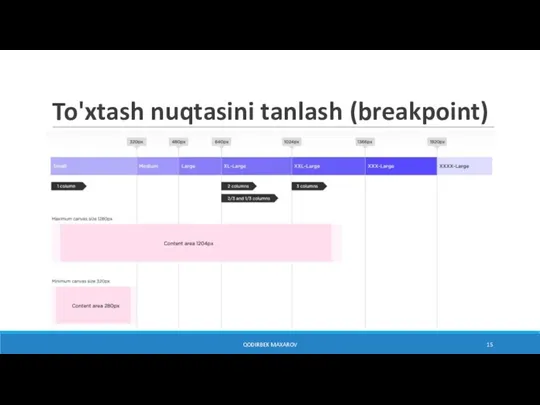
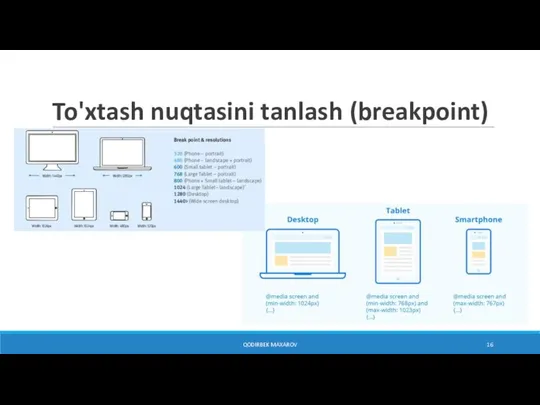
- 15. To'xtash nuqtasini tanlash (breakpoint) QODIRBEK MAXAROV
- 16. To'xtash nuqtasini tanlash (breakpoint) QODIRBEK MAXAROV
- 17. Moslashuvchan dizayn Muhim bo'lgan elementlar: Kontent ierarxiyasi (Content hierarchy) Maket (Layout) Tipografiya (Typography) Navigatsiya (Navigation) Rasmlar
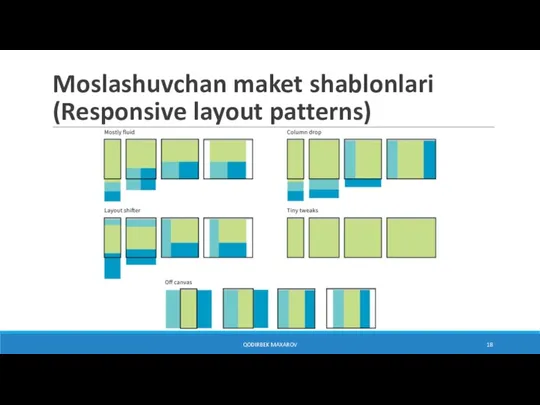
- 18. Moslashuvchan maket shablonlari (Responsive layout patterns) QODIRBEK MAXAROV
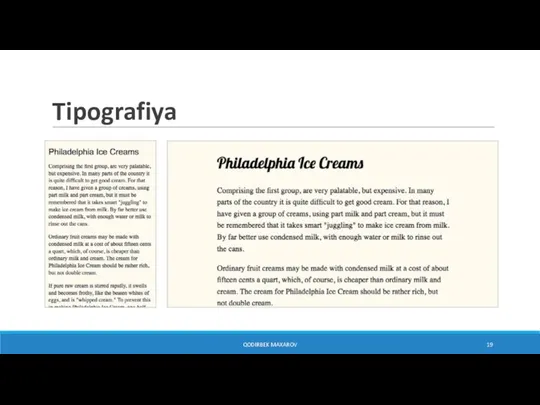
- 19. Tipografiya QODIRBEK MAXAROV
- 20. Tipografiya Muhim bo'lgan xossalar: shrift oilasi shrift o'lchami qator uzunligi element chegarasi atrofidagi masofalar Shuningdek, vw,
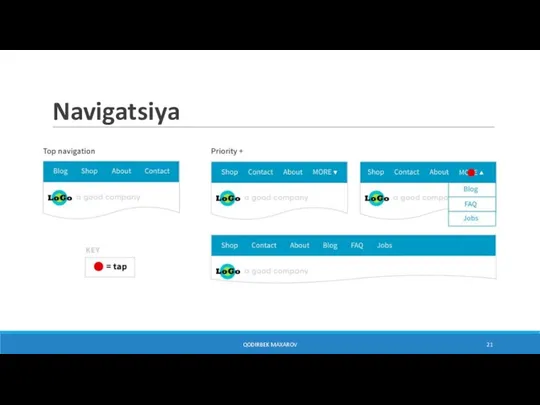
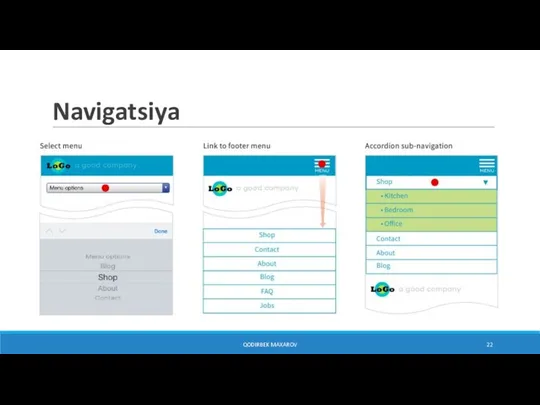
- 21. Navigatsiya QODIRBEK MAXAROV
- 22. Navigatsiya QODIRBEK MAXAROV
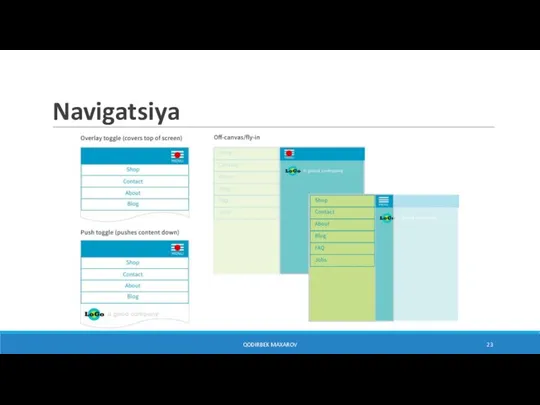
- 23. Navigatsiya QODIRBEK MAXAROV
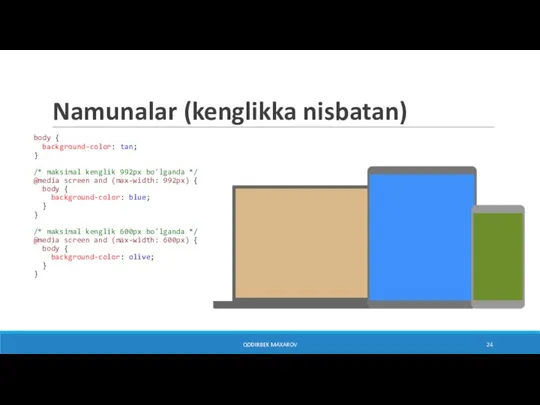
- 24. Namunalar (kenglikka nisbatan) body { background-color: tan; } /* maksimal kenglik 992px bo'lganda */ @media screen
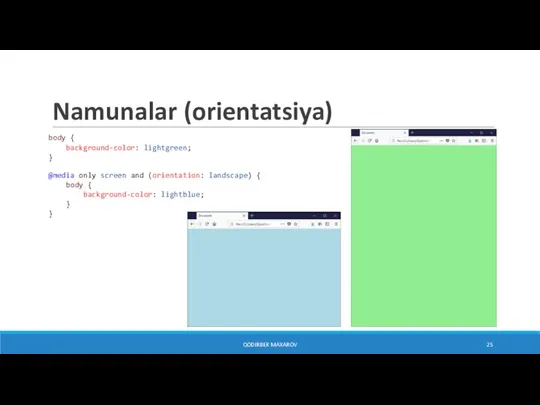
- 25. Namunalar (orientatsiya) body { background-color: lightgreen; } @media only screen and (orientation: landscape) { body {
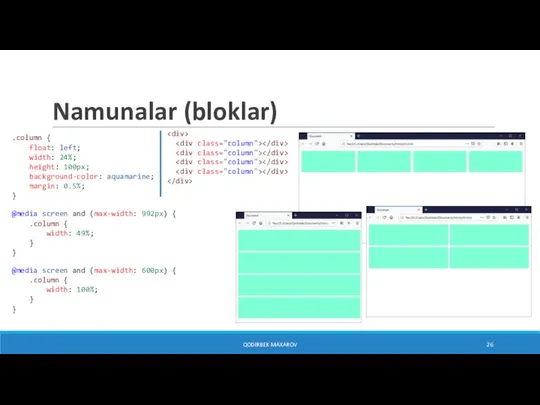
- 26. Namunalar (bloklar) .column { float: left; width: 24%; height: 100px; background-color: aquamarine; margin: 0.5%; } @media
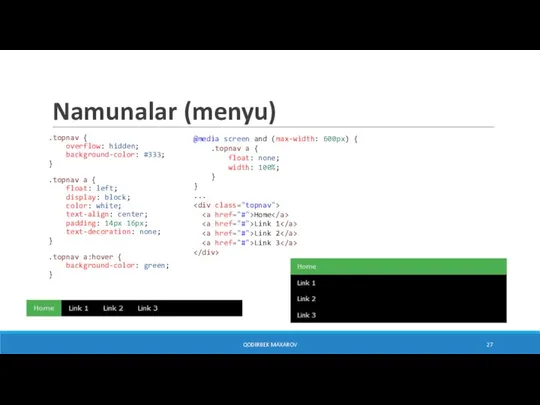
- 27. Namunalar (menyu) .topnav { overflow: hidden; background-color: #333; } .topnav a { float: left; display: block;
- 29. Скачать презентацию










![Media so'rovlar @media [not | only] type [and (feature: value)]... { /*](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1185381/slide-10.jpg)















 Презентация на тему Япония (11 класс)
Презентация на тему Япония (11 класс)  Презентация на тему Эволюция Киева с Древнейших Времен
Презентация на тему Эволюция Киева с Древнейших Времен «Украинская практика продвижения в Social Media: Comfy CaseДокладчик: Роман Славка
«Украинская практика продвижения в Social Media: Comfy CaseДокладчик: Роман Славка Социальная психология. ПЗ №3
Социальная психология. ПЗ №3 Pravo_prezentatsia_2_1_8
Pravo_prezentatsia_2_1_8 Разработка элективного курса «Подготовка к ЕГЭ по физике» и его интеграция в систему Net-школа
Разработка элективного курса «Подготовка к ЕГЭ по физике» и его интеграция в систему Net-школа Нервная система человека
Нервная система человека Учет и контроль расчетов по оплате труда
Учет и контроль расчетов по оплате труда Политический анекдот как зеркало СССР
Политический анекдот как зеркало СССР Сoвременное топливо для теплоэнергетики
Сoвременное топливо для теплоэнергетики 1663173619466__7x1efx (2)
1663173619466__7x1efx (2) Презентация на тему Делимость чисел 6 класс
Презентация на тему Делимость чисел 6 класс Малевич черный квадрат
Малевич черный квадрат Balkhashbalyk
Balkhashbalyk «Применение лечебно- профилактического танца для детей дошкольного возраста»Составитель: инструктор по физической культуре Л
«Применение лечебно- профилактического танца для детей дошкольного возраста»Составитель: инструктор по физической культуре Л Особенности организации многоклеточных животных
Особенности организации многоклеточных животных Морфологический разбор имени прилагательного
Морфологический разбор имени прилагательного Regis Martin Group Lease Public Company Limited
Regis Martin Group Lease Public Company Limited Зачем нужны иконки?
Зачем нужны иконки? Деятельность REEEP для климатической и энергетической безопасности28/02/2008Семинар Сотрудничество Россия-ЕС: Климатическая и энерг
Деятельность REEEP для климатической и энергетической безопасности28/02/2008Семинар Сотрудничество Россия-ЕС: Климатическая и энерг Современные информационные технологии
Современные информационные технологии  Н.В.Гоголь. «Ночь перед Рождеством»
Н.В.Гоголь. «Ночь перед Рождеством» «Звездный» МОУ «Янгорчинская СОШ»8 класс
«Звездный» МОУ «Янгорчинская СОШ»8 класс Школьное методическое объединение эстетического циклаРуководитель ШМО Мусатова Вера Аксентьевна
Школьное методическое объединение эстетического циклаРуководитель ШМО Мусатова Вера Аксентьевна Осязание
Осязание Знаменитые иконописцы и иконы Руси и России
Знаменитые иконописцы и иконы Руси и России Супер Маша
Супер Маша Мини-тест. Подбор кандидата на вакансию Начальника службы безопасности
Мини-тест. Подбор кандидата на вакансию Начальника службы безопасности